On fly creation
Let's consider a scenario where you require distinct chats for various pages of your website. For instance, if you're running a video hosting platform, you might want a dedicated chat for each video. This is where Chatbro comes in, enabling you to effortlessly set up such chats automatically.
How it works?
Imagine you have an extensive product catalog containing hundreds of items, each with its individual HTML page. Ensuring that every product has its own dedicated chat, complete with unique interactions, is essential. Creating a hundred chats manually through the chat editor could prove to be both cumbersome and time-consuming. The optimal approach is to automate this process, allowing for the automatic generation of these chats.
To achieve this, you only need to create and configure a single chat using the chat editor. Let's refer to this chat as the "parent" chat for clarity. Afterward, by utilizing a specific chat embed code, you can seamlessly generate chats automatically. Each of these newly created chats will precisely replicate the settings of the parent chat, while retaining their distinct conversations.
What will be inherited from the parent chat?
- Visual settings;
- Authorization settings;
- Secret key;
- Privacy settings;
- Message filter function;
- Tariff and balance.
Bans and moderators will be uniform across all chats. If a user is banned in one chat, they will be automatically banned in all associated dynamic chats under the same parent. Similarly, when a moderator is assigned in one chat, their moderator status will extend to all corresponding dynamic chats.
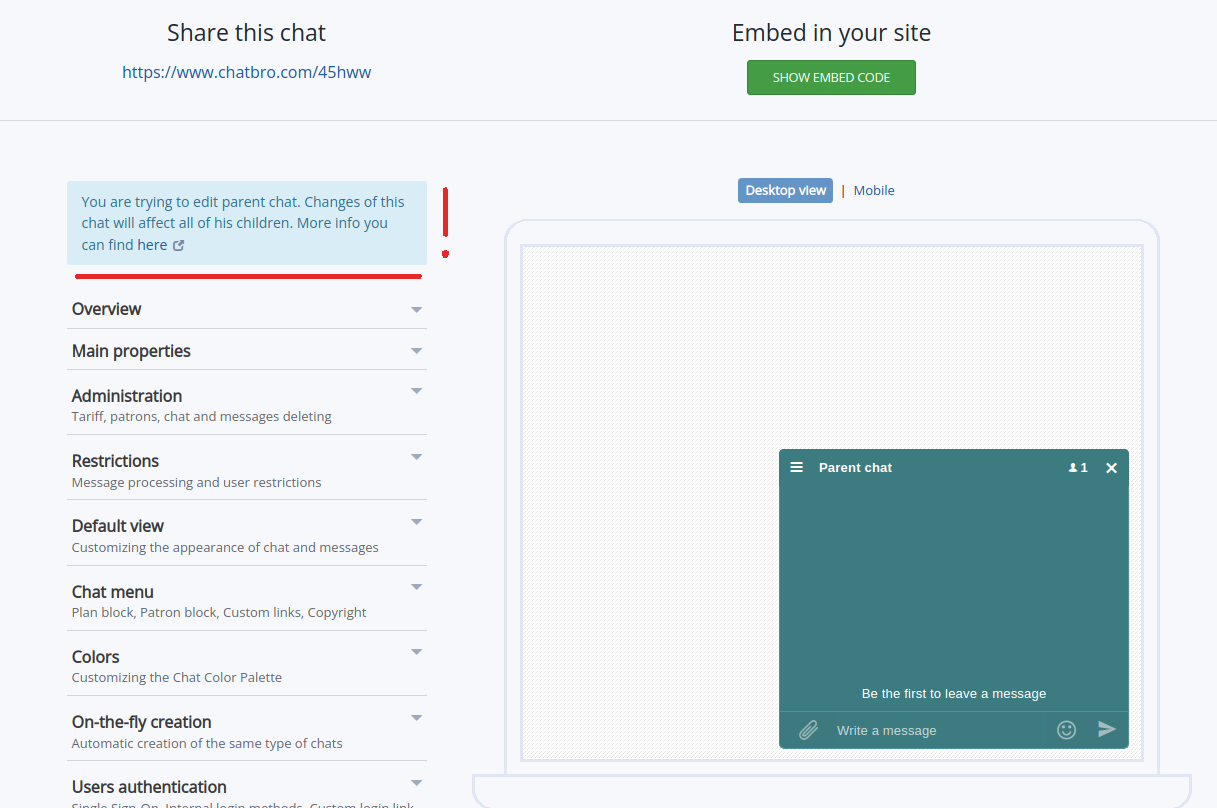
Configuring the primary parent chat
You will enter the chat editor. First, customize it to your needs. Next, let's activate the creation of dynamic chats.
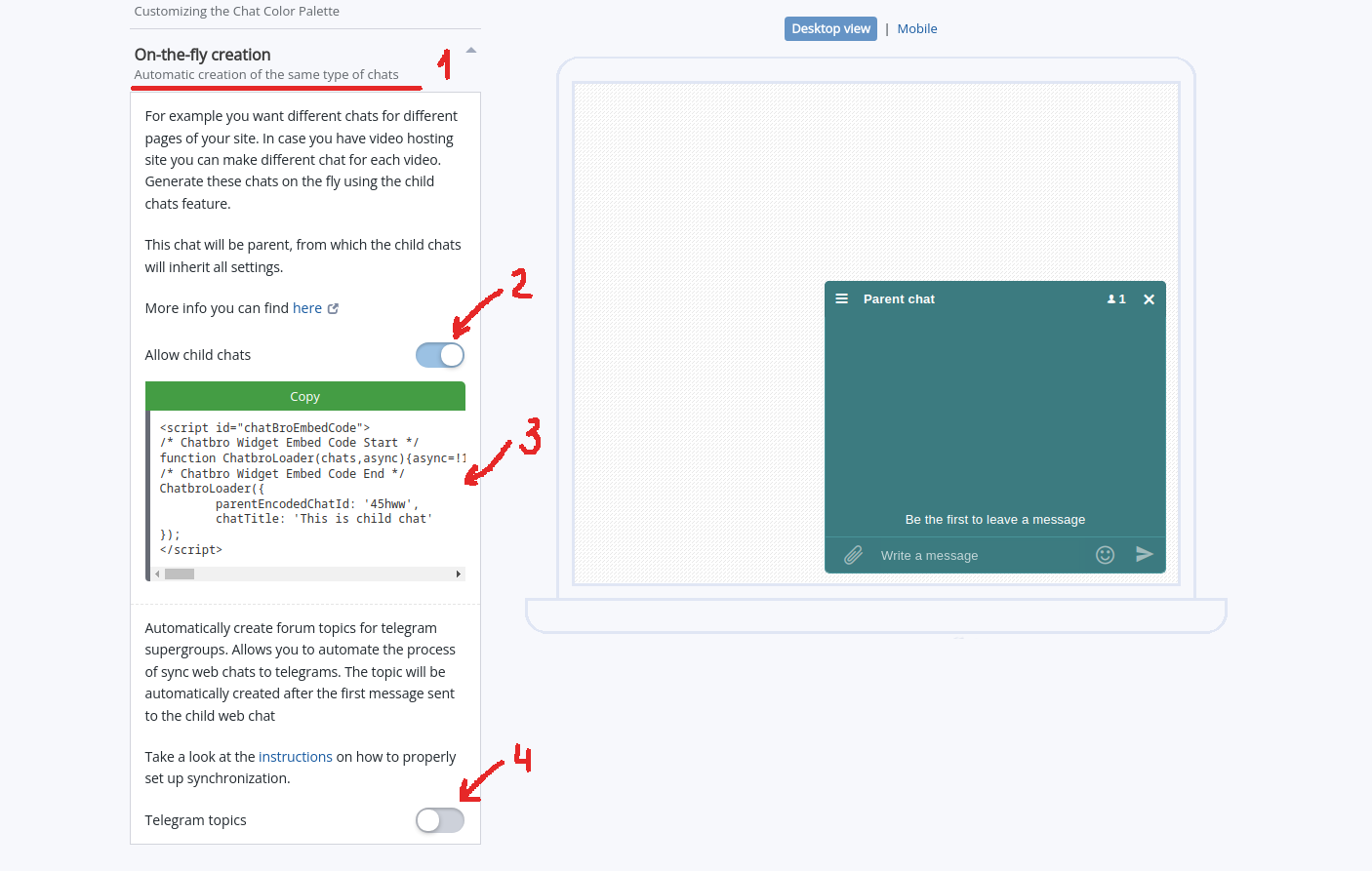
- Locate the "On-the-fly creation" tab;
- Enable the "Allow dynamic chats" option;
- A code snippet for embedding dynamic chats will be presented. Further elucidation on this aspect will be furnished in the subsequent section;
- Furthermore, the possibility exists to configure automatic synchronization with Telegram for all newly created dynamic chats. You can find detailed information about this here.
Dynamic chats
Let's start by understanding how to embed dynamic chats. For this purpose, a specific function called ChatbroLoader is utilized.
ChatbroLoader({
...
});
The function takes a {} object, which is filled with various parameters. There are required parameters, like a encodedChatId and optional ones. By encodedChatId, we understand which chat needs to be shown to the client. A detailed example of calling the ChatbroLoader function is available in the documentation.
This is how a regular chat is displayed:
ChatbroLoader({
encodedChatId: 'Here will be your chat ID from the chat editor'
});
The dynamic chat is embed in the same way - by calling the ChatbroLoader function, but with different parameters.
Call looks like this:
ChatbroLoader({
parentEncodedChatId: 'parent chat ID',
chatTitle: 'Any_chat_name'
});
Or a concrete example:
ChatbroLoader({
parentEncodedChatId: '45hww',
chatTitle: 'First dynamic chat'
});
Available parameters:
parentEncodedChatId- Id of parent chat;chatTitle- Unique title that to be used as chat identifier;extId- Optional parameter. If you want to have two or more different chats with equal titles add this parameter. Timestamp is perfect for this.
Keep in mind that you can add other parameters from the table to fine-tune your chat. This will add new settings or overwrite parent settings.
Note that encodedChatId is missing here. Here it is replaced by parentEncodedChatId.
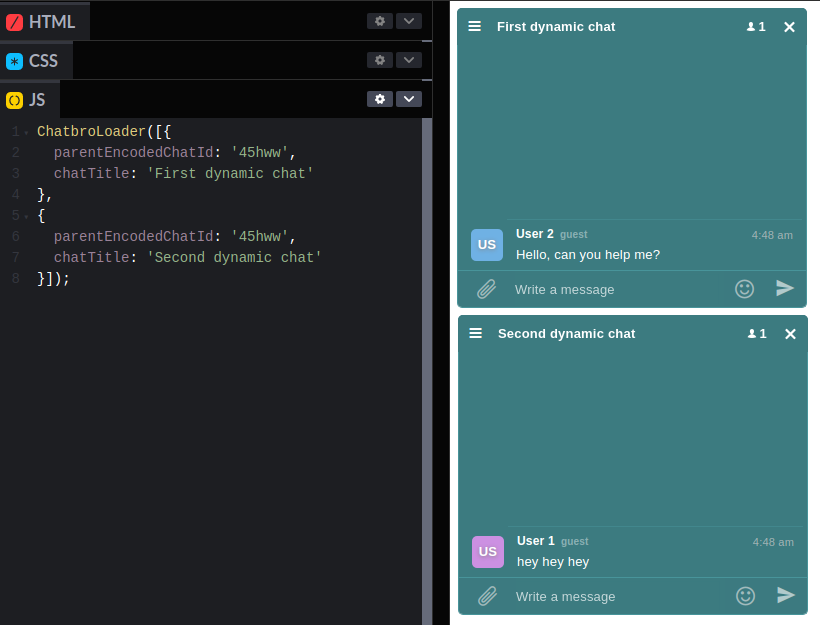
Let's attempt to create a couple of chats. To achieve this, employ the following code:
ChatbroLoader([{
parentEncodedChatId: '45hww',
chatTitle: 'First dynamic chat'
}, {
parentEncodedChatId: '45hww',
chatTitle: 'Second dynamic chat'
}]);